Can You Upload A Spreadsheet To Google Maps?
Visualize your data on a custom map using Google My Maps
Tutorial Contents
-
Prerequisites
-
Allow'south Become Started!
-
Import your information
-
Mode your map
-
Customize the points on your map
-
Modify the way of your base map
-
Edit your map information
-
Label your data
-
Share and embed your map
-
To share a link to the map:
-
Interact with colleagues:
-
Embed your map:
-
More with Google My Maps
-
Search and filter your data
-
Add points, lines, polygons and directions to your map
-
Apply My Maps on mobile
-
Discussion and Feedback
-
What'south Next
Prerequisites
- No programming skills needed!
- Y'all will need a Google Business relationship to log in to Google My Maps. Don't have one? Sign up here.
Permit's Get Started!
In this exercise, we'll teach you how to import your data, customize the way of your map, and share your map. We'll be using datasets courtesy of The MAPA Projection and Shark Spotters, featuring the locations of Shark Spotters — trained observers watching the water for sharks — forth the False Bay coastline in South Africa, equally well equally all reported white shark sightings between September 8, 2012, and Feb 22, 2013. Your finished map volition expect like the example above.
-
Download the 2 files beneath, which yous will employ as sample datasets during this tutorial, and salvage the files to your desktop:
- sharksightings.csv: This file contains reported white shark sightings between September 8, 2012, and February 22, 2013. Includes embankment site, date, fourth dimension and location.
- sharkspotter-beaches.csv: This file contains the beach locations where Shark Spotters are stationed, whether it'south a permanent or temporary Shark Spotter location, and a brusk description.
Import your data
-
Log in to your Google account
-
Go to Google My Maps: https://www.google.com/mymaps
-
In the welcome pop-up, select Create a new map:
-
Click the text Untitled map to edit the map title and description. In this instance, nosotros've supplied some text below for you to re-create and paste into the Map championship dialog box:
Shark Scout Sites & Sightings -
Now copy and paste the text below into the Description dialog box:
This map shows the location of Shark Spotters along the False Bay coastline in South Africa, as well as all reported white shark sightings between September eight, 2012, and Feb 22, 2013. Shark Spotters are positioned at strategic points along the Cape Peninsula. A spotter is placed on the mount with polarised sunglasses and binoculars. This sentry is in radio contact with some other spotter on the beach. If a shark is seen along the beach, the spotter sounds a siren and raises a specific color-coded flag, upon which swimmers are requested to leave the water. -
In the menu, select Import:

-
Select the sharksightings.csv from your desktop. This will be the first data layer nosotros upload.
Tip: You tin can also import a XLSX file or a Google Sheet. You may upload a table containing up to 2,000 rows (see supported data formats and limits here).
-
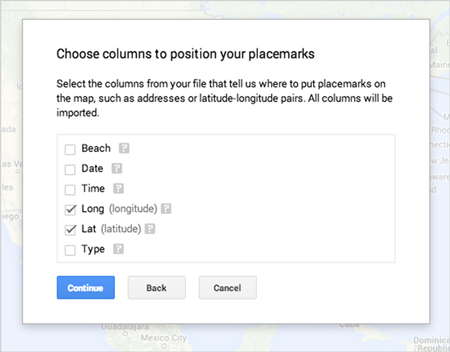
Afterward uploading your information, you lot'll be asked to select the column(due south) with location information, then that your data volition be correctly placed on the map (e.g. columns with latitude and longitude information). For this case, select the Lat and _ Long columns_, and hit Continue. Y'all can hover over the question marks to encounter sample information from that column.
Tip: If you don't accept latitude and longitude data, you tin use addresses in your columns instead.

-
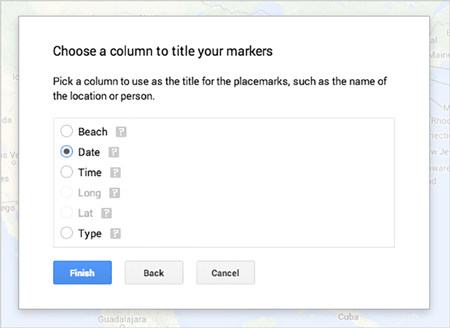
At present selection the column you'd like to use to championship your markers. For this example, select the Date column and hit Finish:

-
You should at present see your data as a layer in the menu, and your points plotted on the map. If yous'd like to change the name of this layer in the menu, just select the text of the layer name (the default will be the file name). For this case, change the layer proper name to Sightings: 9/8/2012 to 2/22/2013.
-
At present let's upload the second data layer. Click Add layer.
Repeat steps vi through 9 using the sharkspotter-beaches.csv from your desktop. Select the Lat and Long columns for your location column, and select the Beach Name column to title your markers.
-
Y'all should now come across both layers visible in your menu and plotted on your map. Select the text of the layer title, and change the proper name to Shark Spotter Beaches.
Next, you'll learn how to style the points on your map.
Mode your map
Customize the points on your map
Start by customizing the Sightings layer, irresolute the default blue pivot to a shark fin icon.
-
Get to the Sightings map layer in the menu.
-
Hover your cursor over the text All items (69). You lot should see a paint can icon announced on the right. Select the pigment can.
-
Selecting the paint can volition pull up a menu of icon choices, including colors and shapes.
-
Select More icons to see several icon shapes y'all tin choose.
-
Under More icons, select the shark fin icon
. Now your blueish pins should be shark fin placemarks on the map.
Side by side, customize the points in the Shark Scout Beaches data layer. Here you'll saucepan the points into 2 categories, Permanent Shark Spotter beaches and Temporary Shark Picket Beaches — data that is already associated with each location in the CSV — and use two different map icons.
-
Click the Shark Spotter Beaches layer in the card and select Individual styles.
-
Use the Group places by driblet-downwards carte du jour to select Mode by information column: Type, then choose Categories.
-
Hover your cursor over the text Permanent, and select the gray pigment can icon that pops upwards.
Under More icons, select the human icon
. You should now see those icons on your map.
-
Hover your cursor over the text Temporary, and select the gray pigment can icon that pops up. Nether More icons, select the walking homo icon
. You should now see those icons on your map:
Tip: You tin can create and add your ain icons to the map. Larn more in the Help Center.
Alter the style of your base of operations map
-
In the map carte, go to the Base map layer.
-
Select the carat icon to open a menu of base map styles.
-
Select a thumbnail to change the base map fashion. For this example, select the thumbnail in the bottom left for Light Landmass.
-
Click anywhere on the map to collapse the base of operations map carte du jour.
Edit your map data
You can easily brand changes to your map information at whatsoever point in the map-making process. You may want to exercise this if you observe a typo or want to add actress information to your info windows. Below you'll learn how to edit your map data.
Y'all've noticed a typo in the Muizenberg information in the Shark Spotter Beaches layer. Shark Spotters is misspelled equally "Shakspotters".
To edit the information:
-
Click the pencil icon in the info window. You lot tin edit the data directly from the info window.
-
Alternately, you tin make changes to your data from within the data table view. In the Shark Sentinel Beaches layer, click the layer menu pulldown, indicated by iii dots. Select Open data table, and the information table view volition announced:
-
You lot tin can make changes to your data by clicking on whatever field in the table view:
The table and infowindows for your map locations are synchronized, so whatever changes y'all make will be reflected in both places. You can also add rows to your tabular array if you want to display boosted information, or delete an existing row.
Tip: If you change the content within a location column, it will automatically attempt to correct the location according to your changes on the map.
Label your data
You can make labels or "titles" announced next to the features on your map using the Label feature. The label of your feature will be taken from a column in your data that yous specify.
-
In the Shark Spotter Beaches layer in the card, click on Styled past blazon:
-
From the Set labels drop-down carte du jour, select Embankment Name:
-
Now you lot should meet the points in your Shark Spotter Beaches data labeled with its respective Beach Name:
You have many options when you want to share your map with others. All maps are private by default — only you as the creator of the map can view or edit information technology. Below y'all'll learn how to make the map public and embed it on your website, as well equally how to collaborate on your map with colleagues.
- Click the Share button in the map card.
-
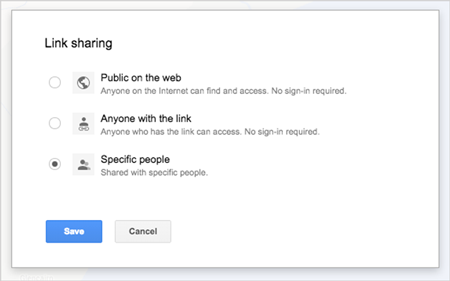
Under "Who has access", select Modify and you'll be given options to either leave the map "Specific people" (or private), "Anyone with the link" or "Public on the web".

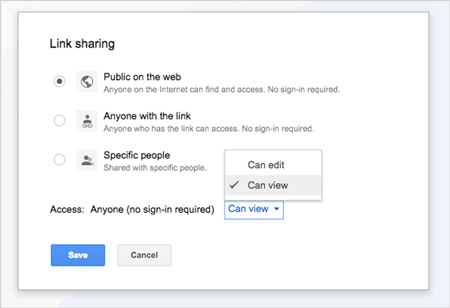
If you choose to make your map Public on the web, you lot'll be able to further refine your share settings to make your map either just viewable or editable by the public.

Tip: Sharing your map with a person who has a non-Google account? Copy the map URL and change the word "edit" in the URL to "view" before sending -- so no login will be required.
Collaborate with colleagues:
- Click the Share button in the map card.
-
Under "Add together people" at the bottom of the menu, type in the eastward-mail addresses of the people you'd similar to share your map with directly, or cull from your contacts. You tin select whether the people you invite tin edit the map or only view it.

Tip: You can apace add together multiple collaborators to your map by sharing your map with a Google Group. Each member of grouping volition have admission to your map, and if you lot add together new people to the group, they'll have access too.
Embed your map:
- First, make certain your map is Public on the spider web. Share button > Who has access > Change > Public on the web > Save.
- Get dorsum to your map and select the map menu pulldown, indicated by three dots next to the Share button.
- Select Embed on my site.
-
Copy the HTML and paste it into the source code of your website. Note that you lot can customize the height and width of your map.
Tip: Y'all can set a default view for the map. This gives you lot extra control over what portion of the map will be on brandish when a viewer offset visits your map. To fix this feature, position the map in your browser. Then go to the map menu pulldown, indicated past three dots next to the Share button, and select Set default view.
Congratulations! You have learned how to import data, customize styles and share your map using Google My Maps.
More with Google My Maps
Search and filter your information
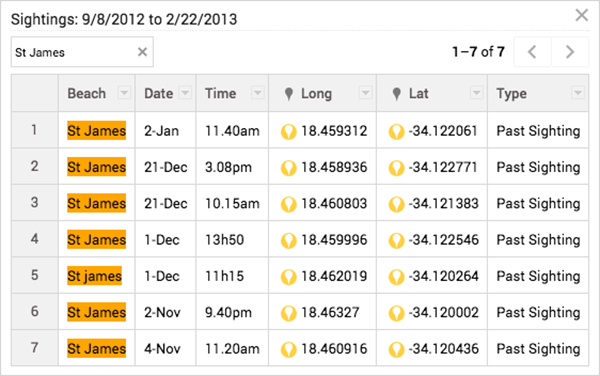
In the Sightings layer, go the layer menu pulldown, indicated by three dots, and select Open up information tabular array:
Use the search box to search and filter through this information:

Add points, lines, polygons and directions to your map
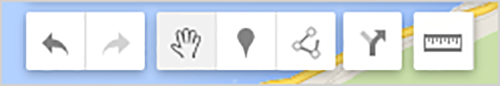
Paw-draw points, lines and polygons on your map with the drawing tools. Click the mitt icon to stop cartoon. You tin can also save driving, bicycling or walking directions to the map. Employ the ruler icon to measure out distances and areas.

Use My Maps on mobile
There are many ways you can access and edit My Maps on the go: view and edit maps in the My Maps app; view and edit maps on your mobile browser; or but view them in Google Maps for mobile.

Discussion and Feedback
Have questions about this tutorial? Desire to give usa some feedback? Visit the Google Earth Assist Community to hash out it with others.
What's Next
- Go to related Help articles to learn more about Google My Maps..
- Meet all tutorials.
Source: https://www.google.com/earth/outreach/learn/visualize-your-data-on-a-custom-map-using-google-my-maps/
Posted by: wongunwho1946.blogspot.com


0 Response to "Can You Upload A Spreadsheet To Google Maps?"
Post a Comment